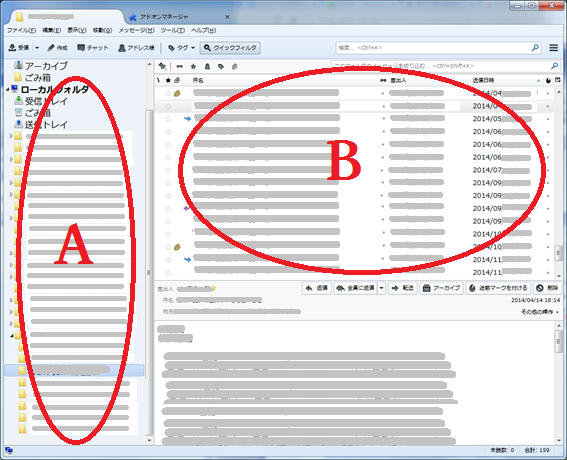
なお,それぞれの画面には専門用語で名前がついていて,
A は 「フォルダペイン」
B は 「スレッドペイン」
と呼ぶのだそうです.

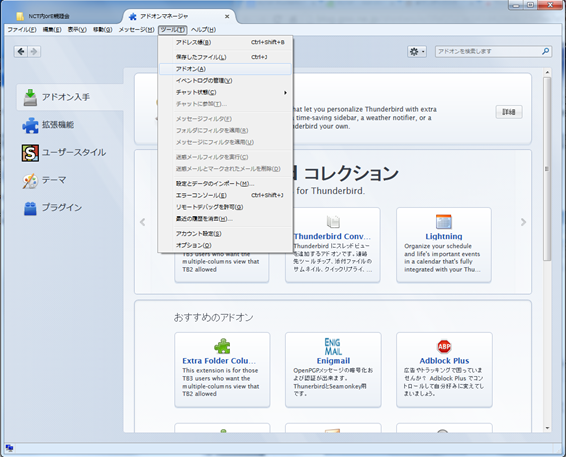
サンダーバードのメニューから
ツール>アドオン
と操作します.
これにより,「アドオンマネージャ」が起動します.

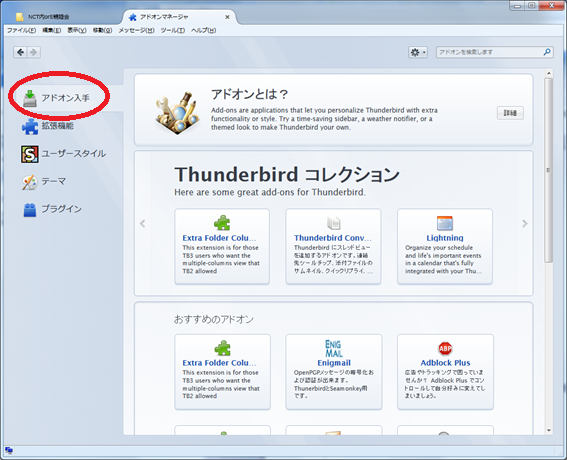
「アドオン入手」のアイコンをクリックします.

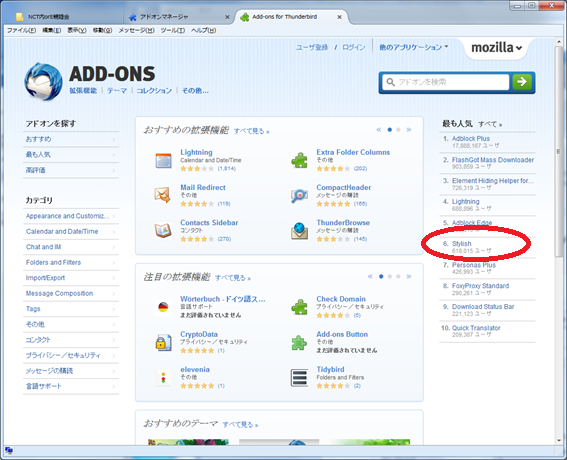
(推測ですが,検索のための入力行に「Stylish」と打ち込んでも, 直ぐに見つかることと思います)
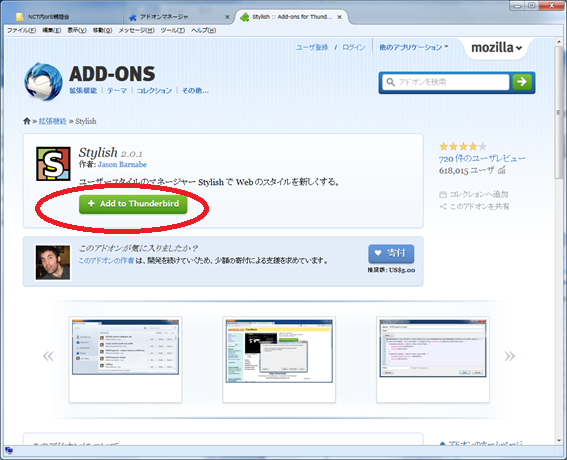
早速,「Stylish」というところをクリックします.

「 + Add to Thunderbird 」 というボタンをクリックします.
このあと Thunderbird の再起動が必要だったかどうか忘れてしまいましたが, 指示が出たなら指示に従ってください.

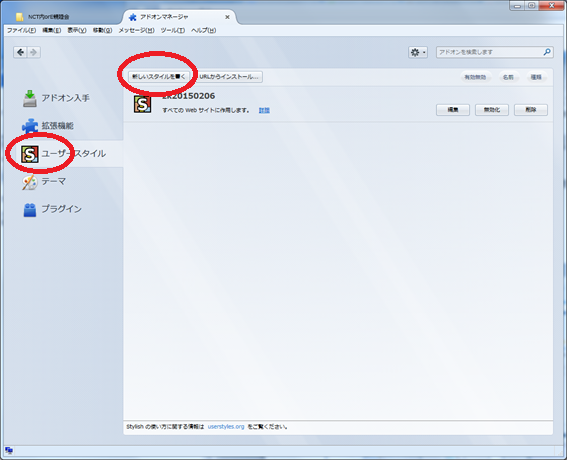
(注意:私が使うサンダーバードには既に Stylish を使って 画面のデザインを自分好みに設定しています. それがこのアドオンマネージャの画面です. もしも 「Stylishを組み込んだばかり」というなら, この画面とは詳細が異なることと思います.)
まずは,Stylish のアイコンをクリックして Stylish を起動させ,
続いて,「新しいデザインを書く」というボタンをクリックします.

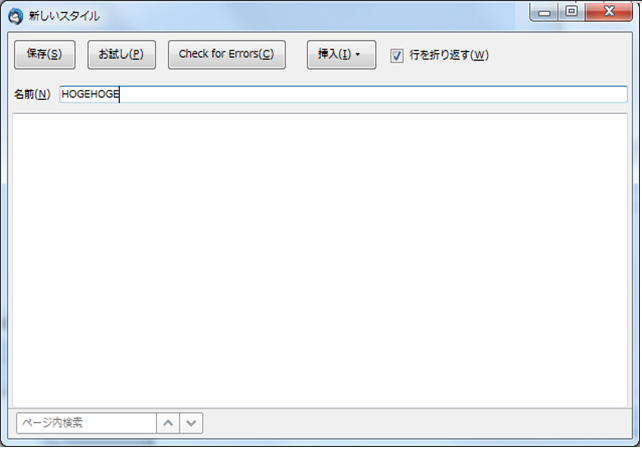
今から行う作業は, 何らかの文法に従って画面デザインを規定するような文(後述)を書き, 自分の好きな名前を付けて保存することになります.
ここでは好きな名前として「HOGEHOGE」を設定してみましたが, どうぞお好きな文字列を使ってください.

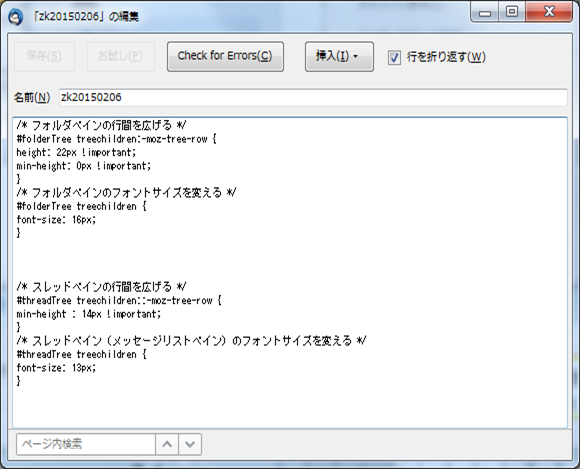
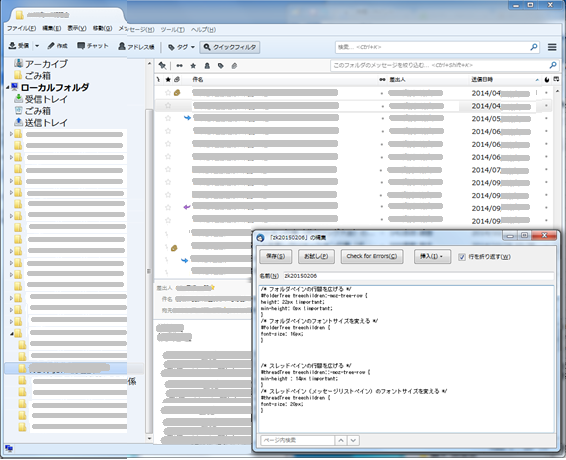
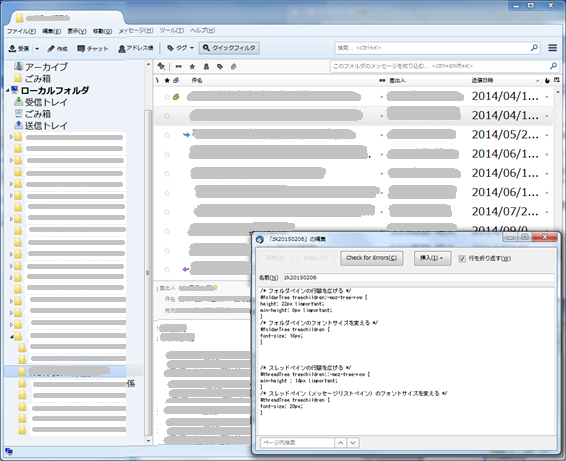
なお,8. と 9. では画像内に「保存(S)」や「お試し(P)」 というボタンの有無に違いがありますが, これは,「一文字でも編集したら保存ボタンが現れ, 保存ボタンをいったんクリックすると保存ボタンが消える」 ということです.

参考資料:上記画像情報内のテキスト情報
/* フォルダペインの行間を広げる */
#folderTree treechildren:-moz-tree-row {
height: 22px !important;
min-height: 0px !important;
}
/* フォルダペインのフォントサイズを変える */
#folderTree treechildren {
font-size: 16px;
}
/* スレッドペインの行間を広げる */
#threadTree treechildren::-moz-tree-row {
min-height : 14px !important;
}
/* スレッドペイン(メッセージリストペイン)のフォントサイズを変える */
#threadTree treechildren {
font-size: 13px;
}
|
なお,極端な設定にしてしまうのは危険なので, 常識的な数字(15〜20くらいの値)から始めて, 少しずつ自分の好みに近づけるものだと思います.
すぐ下の画面は,スレッドペイン(一覧のウィンドウ)の文字が少し小さめです. そこで,Stylish による編集画面において,スレッドペインの文字サイズを, 少し大きめの数字に打ち直した画面です.

そして,Stylish による編集画面において, 「保存」のボタンをクリックするという操作により, すぐ下の画面のように, スレッドペインの文字が少し大きくなりました.

このように,フォントサイズを少し変えて「保存」することを繰り返せば, 直ぐに好みのデザインに到達できます.